jQueryで要素やブラウザの横幅を取得する方法です。
横幅といってもborderを含んだりpaddingの内側だったりとさまざまな取得方法があります。
ブラウザの横幅はスクロールバーが含まれないため、含める方法も併せてご紹介します。
目次
要素の幅を取得
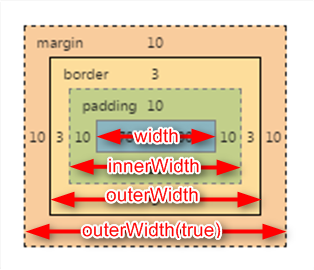
要素の幅は以下の図のように、4パターン取得できます。

上図の赤字がメソッドですが、要素のどの部分を取得するかでそれぞれ用意されていますので、以下でご紹介します。
width() でpaddingの内側を取得
paddingの内側の幅を取得します。
基本構文
$(‘p’).width()
HTML&CSS
|
1 2 3 4 5 6 7 8 9 10 |
<style> p { width: 780px; margin: 10px; padding: 10px; border: 3px solid #000; } </style> <p>横幅を取得</p> |
jQuery
|
1 2 3 4 5 6 7 8 9 |
$(function() { // padding内側の横幅を取得し、変数に格納 var w = $('p').width(); // コンソールログに表示 console.log(w); }); |
結果(コンソール)
780
paddingの内側の横幅が取得できました。
ちなみにwidth()はpxなどの単位は除外され、整数で取得されます。
コンソールについては下記ページでご紹介しています。
innerWidth() でborderの内側を取得
paddingを含めたborderの内側の幅を取得します。
基本構文
$(‘p’).innerWidth()
HTML&CSS
|
1 2 3 4 5 6 7 8 9 10 |
<style> p { width: 780px; margin: 10px; padding: 10px; border: 3px solid #000; } </style> <p>横幅を取得</p> |
jQuery
|
1 2 3 4 5 6 7 8 9 |
$(function() { // border内側の横幅を取得し、変数に格納 var w = $('p').innerWidth(); // コンソールログに表示 console.log(w); }); |
結果(コンソール)
800
上記のようにpaddingの値を含めたborderの内側の横幅が取得できました。
paddingは左右10pxずつなので、以下のように800pxとなります。
本体 780px + 左padding 10px + 右padding 10px = 800px
outerWidth() でborderを含めて取得
paddingとborderを含めた幅を取得します。
基本構文
$(‘p’).outerWidth()
HTML&CSS
|
1 2 3 4 5 6 7 8 9 10 |
<style> p { width: 780px; margin: 10px; padding: 10px; border: 3px solid #000; } </style> <p>横幅を取得</p> |
jQuery
|
1 2 3 4 5 6 7 8 9 |
$(function() { // paddingとborderを含めた横幅を取得し、変数に格納 var w = $('p').outerWidth(); // コンソールログに表示 console.log(w); }); |
結果(コンソール)
806
上記のようにpaddingとborderの値を含めた横幅が取得できました。
paddingが左右10pxずつとborderが左右3pxずつなので、以下のように806pxとなります。
本体 780px + 左padding 10px + 右padding 10px + 左border 3px + 右border 3px = 806px
outerWidth(true) でmarginも含めて取得
outerWidth()の引数にtrueを指定するだけでpaddingとborderに加え、marginまでも含めた幅を取得します。
基本構文
$(‘p’).outerWidth(true)
HTML&CSS
|
1 2 3 4 5 6 7 8 9 10 |
<style> p { width: 780px; margin: 10px; padding: 10px; border: 3px solid #000; } </style> <p>横幅を取得</p> |
jQuery
|
1 2 3 4 5 6 7 8 9 |
$(function() { // paddingとborderとmarginも含めた横幅を取得し、変数に格納 var w = $('p').outerWidth(true); // コンソールログに表示 console.log(w); }); |
結果(コンソール)
826
上記のようにpaddingとborderとmarginの値を含めた横幅が取得できました。
paddingとmarginが左右10pxずつとborderが左右3pxずつなので、以下のように826pxとなります。
本体 780px + 左padding 10px + 右padding 10px + 左border 3px + 右border 3px + 左margin 10px + 右margin 10px = 826px
ブラウザの幅を取得
jQueryでスクロールバーを除く横幅を取得
先ほどご紹介したwidth()innerWidth()outerWidth()ではブラウザのスクロールバーを除外した横幅しか取得されません。
|
1 2 3 4 5 6 7 8 9 |
$(function() { // セレクタにwindowを指定しブラウザの横幅を取得して、変数に格納 var w = $(window).width(); // コンソールログに表示 console.log(w); }); |
結果(コンソール)
1373
javascriptでスクロールバーも含めた横幅を取得
javascriptのwindow.innerWidthを使えばスクロールバーを含めた横幅を取得できます。
|
1 2 3 4 5 |
// window.innerWidthでブラウザのスクロールバーも含めて横幅を取得し、変数に格納 var w = window.innerWidth; // コンソールログに表示 console.log(w); |
結果(コンソール)
1390
スクロールバーも含めたい場合はwindow.innerWidthを使いましょう。
要素の幅を設定、変更する
上記でご紹介してきたメソッドを使って、要素の幅を変更したり設定できます。
ここでは一気にご紹介します。
HTML&CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<style> p { width: 780px; margin: 10px; padding: 10px; border: 3px solid #000; } </style> <p id="w01">幅を指定1</p> <p id="w02">幅を指定2</p> <p id="w03">幅を指定3</p> |
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function() { // padding内側の幅を設定 $('#w01').width(280); // border内側の幅を設定 $('#w02').innerWidth(280); // paddingとborderを含めた幅を設定 $('#w03').outerWidth(280); }); |
結果(HTML)
|
1 2 3 |
<p id="w01" style="width: 280px">幅を指定1</p> <p id="w02" style="width: 260px">幅を指定2</p> <p id="w03" style="width: 254px">幅を指定3</p> |
<p>要素にstyle属性が追加され、それぞれに値が追加されました。
通常、innerWidth()とouterWidth()は幅の設定はできないという認識でしたが、試してみると上記のように動作しました。
しかもinnerWidth()はpaddingを除いた値が、 outerWidth()はpaddingとborderを除いた値が設定され、何気に便利ですね。
ちなみにouterWidth(true)での値の設定はできませんでした。
