jQueryのposition()は要素の位置を取得するメソッドですが、offset()と混同しがちですね。
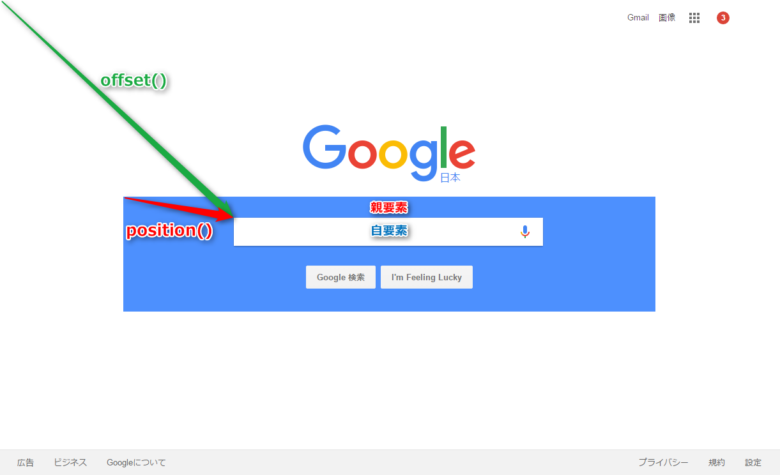
offset()はドキュメントの左上を起点にしているのに対し、position()はオフセットの相対関係のある親要素を起点にしています。
絶対位置と相対位置の違いですね。
同じ要素内に別の要素を配置する場合はposition()が便利でしょう。
参考:jQueryのoffset()で表示位置の取得と要素の移動
目次
position() の基本
position()の使い方を見る前に、position()がどこを基準に位置を取得しているか見てみましょう。
position() の起点
position()は以下のように親要素の左上を起点にしています。
offset()と違って、自要素と関係のある親要素が起点となっています。

position()で相対位置を取得
それではposition()で起点となる親要素と、自要素の左上の距離を取得してみます。
取得できる値は、上からの距離と左からの距離の2つのみで、右や下からの距離は取得できないので注意しましょう。
試しにposition()の中身をコンソールに出力してみましょう。
jQuery
|
1 2 3 4 5 6 7 8 9 |
$(function() { // 要素の位置を取得して変数に格納 var plc = $('p').position(); // コンソールに表示 console.log(plc); }); |
結果(コンソール)
Object {top: 150, left: 50}
上記のようにtopからの位置とleftからの位置の2つのみが取得できていますね。
コンソールについては下記ページでご紹介しています。
top と left の値を出力
それではposition()で上からと左からの距離をそれぞれコンソールに表示してみましょう。
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function() { // topの位置を取得して変数に格納 var plcTop = $('p').position().top; // leftの位置を取得して変数に格納 var plcLeft = $('p').position().left; // コンソールにtopの位置を表示 console.log(plcTop); // コンソールにleftの位置を表示 console.log(plcLeft); }); |
結果(コンソール)
150
50
指定した<p>要素のtopleftの位置をそれぞれ取得できました。
ちなみに以下のように、出力時にtopleftを付けることも可能です。
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function() { // 要素の位置を取得して変数に格納 var plc = $('p').position(); // コンソールにtopの位置を表示 console.log(plc.top); // コンソールにleftの位置を表示 console.log(plc.left); }); |
上記のようにposition()でtopleftをまとめて変数に格納し出力の際、変数に.top.leftを付けてそれぞれ出力することもできます。
ちなみにoffset()のように、引数に位置を指定して要素を移動させることはできません。
要素を移動させる際はoffset()を使いましょう。
参考:jQueryのoffset()で表示位置の取得と要素の移動
うまく位置を取得できない場合
position()を使っても位置を取得できない場合、以下のような原因があります。
隠し要素の位置を取得しようとしている
<input type="hidden">などの隠し要素や、cssでdisplay: none;を指定し、隠れている要素の位置は取得できません。
ちなみにcssのopacityで、透明にした要素は問題なく取得できます。
親要素からの値を取得できない
position()を使っていて、なぜか親要素ではなくページの左上からの位置を取得する場合があります。
それは親要素のcssでpositionを指定していない場合が多いようです。
cssでpositionを指定しないとデフォルトのstaticが適用され、ドキュメントの左上を起点としてしまいます。
親要素でcssのpositionをrelativeabsolutefixedに設定すれば、親要素からの位置を取得できるでしょう。
