jQueryで要素の位置を取得したり移動させるにはoffset()を使います。
ページのトップへ戻るボタンなど、スクロール系のイベントでよく使いますね。
位置がズレたり、何故かエラーになる場合もご紹介します。
目次
offset() の基本
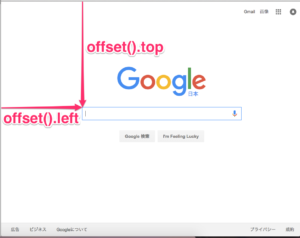
offset()の使い方を見る前に、offset()がどこを基準に位置を表示しているか見てみましょう。
offset() の起点
offset()は以下のようにドキュメントの左上を起点にしています。

ブラウザの左上ではなく、ドキュメントの左上となります。
ですので、スクロールしたら起点はブラウザ上からは見えなくなります。
offset() で値を取得
次に値を取得してみましょう。
offset() で取得できる値
offset()では、ドキュメントの左上の起点と、指定要素の左上の距離を取得します。
そして取得できる値は、上からの距離と左からの距離の2つのみで、右や下からの距離は取得できないので注意しましょう。
試しにoffset()の中身をコンソールに出力してみましょう。
jQuery
|
1 2 3 4 5 6 7 8 9 |
$(function() { // 要素の位置を取得して変数に格納 var offset = $('span').offset(); // コンソールに表示 console.log(offset); }); |
結果(コンソール)
Object {top: 150, left: 50}
上記のようにtopからの位置とleftからの位置の2つのみが取得できていますね。
コンソールについては下記ページでご紹介しています。
top と left の値を出力
それでは、offset()で上からと左からの距離をそれぞれコンソールに表示してみましょう。
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function() { // topの位置を取得して変数に格納 var offsetTop = $('span').offset().top; // leftの位置を取得して変数に格納 var offsetLeft = $('span').offset().left; // コンソールにtopの位置を表示 console.log(offsetTop); // コンソールにleftの位置を表示 console.log(offsetLeft); }); |
結果(コンソール)
150
50
指定した<span>要素のtopleftの位置をそれぞれ取得できました。
ちなみに以下のように、出力時にtopleftを付けることも可能です。
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function() { // 要素の位置を取得して変数に格納 var offset = $('span').offset(); // コンソールにtopの位置を表示 console.log(offset.top); // コンソールにleftの位置を表示 console.log(offset.left); }); |
上記のように、offset()でtopleftをまとめて変数に格納し、出力の際に.top.leftを付けてそれぞれ出力することもできます。
offset() で要素を移動
offset()は要素を指定位置に移動させることも可能です。
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function() { // offset()の引数に移動先の位置を指定 var offset = $('span').offset({top: 3000, left: 450}); // コンソールにtopの位置を表示 console.log(offset.top); // コンソールにleftの位置を表示 console.log(offset.left); }); |
結果(コンソール)
3000
450
offset()の引数にオブジェクト形式で移動先の位置を指定するだけで、要素が移動しました。
以下の書式です。
$( 要素 ).offset( { top: topからの位置, left: leftからの位置 } )
offset() で位置がずれる
offset()で画像を読み込む前に位置を取得してしまうことで、位置がずれる場合があります。
HTML
|
1 2 3 4 5 |
<!--読み込みに時間がかかる巨大な画像--> <p><img src="top.jpg" width="4912" height="3264"></p> <!--下記spanの位置を取得--> <p><span>要素の位置を取得</span></p> |
jQuery
|
1 2 3 4 5 6 7 8 9 10 |
// DOMが読み込まれたら実行させる $(function() { // 要素の位置を取得して変数に格納 var offset = $('span').offset(); // コンソールにtopの位置を表示 console.log(offset.top); }); |
結果(コンソール)
150
上記のように、巨大な画像が読み込まれてないまま offset()で位置を取得してしまうため、画像サイズ分ずれて取得してしまいます。
下記のように、画像を読み込んだ後に実行するようにしましょう。
jQuery
|
1 2 3 4 5 6 7 8 9 10 |
// 画像が読み込まれたら実行させる $(window).load(function() { // 要素の位置を取得して変数に格納 var offset = $('span').offset(); // コンソールにtopの位置を表示 console.log(offset.top); }); |
結果(コンソール)
3414
上記のように、画像の高さが含まれた位置が取得できましたね。
jQueryを読み込むタイミングを以下のようにしました。
DOM読み込み時(よく使われる)
|
1 2 |
// DOMが読み込まれたら実行させる $(function() { |
↓
画像も読み込んだ後
|
1 2 |
// 画像が読み込まれたら実行させる $(window).load(function() { |
画像のサイズを取得する場合などは、上記のように 画像も読み込んだ後に実行するようにしましょう。
参考:jQueryのready()やload()のタイミングの違い
undefined や 0 になる
undefinedのエラーが出てしまう場合は以下のような原因が考えられます。
指定要素に css で display: none; を設定している
display: none;を指定した要素はoffset()では0となり、位置を取得できません。
ただしopacity: 0;で透明化した要素は取得できるようです。
window をセレクタに指定している
以下のようにwindowやdocumentをセレクタに指定するとundefined(未定義)エラーとなります。
$(window).offset();
