jQueryを使うにはまずjQuery本体を読み込まないと始まりません。
ファイルを直接ダウンロードして読み込むことも出来ますが、GoogleなどにホストされているCDNを使って読み込む方法が主流となっています。
その他、読み込み時の注意点などもご紹介します。
目次
CDNを使って読み込む
jQueryは1.x2.x3.xのバージョンがあります。
それぞれの読み込み方法を以下でご紹介します。
Google Hosted Libraries
https://developers.google.com/speed/libraries/#jquery
jQueryのCDNといえばGoogleですね。
jQueryを利用する際はみなさんココから読み込んでるかと思います。
jQuery 1.x
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> |
jQuery 2.x
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> |
jQuery 3.x
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> |
Microsoft AJAX CDN
https://www.asp.net/ajax/cdn#jQuery_Releases_on_the_CDN_0
MicrosoftのCDNは割と速度も速いようです。
jQuery 1.x
|
1 |
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.4.min.js"></script> |
jQuery 2.x
|
1 |
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.4.min.js"></script> |
jQuery 3.x
|
1 |
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> |
jQuery CDN
本家jQueryのCDNですが、上2つに比べるとちょっと遅いようです。
jQuery 1.x
|
1 |
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> |
jQuery 2.x
|
1 |
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> |
jQuery 3.x
|
1 |
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> |
JS DELIVR
https://www.jsdelivr.com/projects/jquery
jQuery以外にもさまざまなCDNを取り揃えており、速度も高速です。
jQuery 1.x
|
1 |
<script src="https://cdn.jsdelivr.net/jquery/1.12.4/jquery.min.js"></script> |
jQuery 2.x
|
1 |
<script src="https://cdn.jsdelivr.net/jquery/2.2.4/jquery.min.js"></script> |
jQuery 3.x
|
1 |
<script src="https://cdn.jsdelivr.net/jquery/3.4.1/jquery.min.js"></script> |
CDNとは
CDN(Contents Delivery Network)とは、Webコンテンツをインターネット経由で配信するために最適化されたネットワークのことである。
CDNを使えば、自サーバーにファイルを置かなくても、直接jQueryを引っ張ってくることが可能で、jQueryを読み込む主流となっています。
CDNのメリット
CDNを使うと、特に速度面でのメリットがあります。
- 主要なCDNは世界中にアクセスポイントがあり、常に最寄りのポイントから利用可能
- メジャーなCDNほど他サイトでも利用されている可能性が高いため、キャッシュされやすく高速
- 自サーバーにファイルを置かなくてもよい
例えば、GoogleのCDNはいろいろなサイトでも利用されており、同じバージョンであれば前に訪問したサイトで既にキャッシュされた状態となっていることも多いでしょう。
jQuery以外にもFontAwesomeや、マイナーなCDNを使っている場合は、なるべくCDNを統一してあげるとより高速化が期待できます。
多くのCDNを扱っているJS DELIVRなどは、そういった意味ではメリットがあるでしょう。
ただ、オフライン状態ではCDNは使えませんし、CDNが万が一ダウンした場合も使えないため、注意が必要です。
ダウンロードして読み込む
jQueryファイルを直接サーバーに置き、そこから読み込むこともできます。
ダウンロードはこちら
jQuery:https://jquery.com/download/
※現在では、jQuery 3.x のみダウンロード可能なようです。バージョンによる不具合が出た場合は、バージョンの差異を埋めてくれるjQuery Migrateの導入もご検討ください。
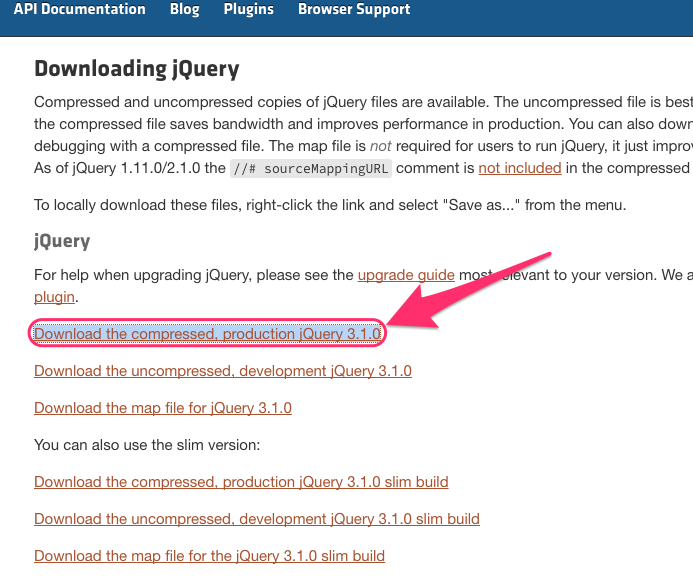
①上記URLより下図リンクを右クリックして保存する

②「jquery-3.1.0.min.js」などの任意のファイル名を付け、所定のディレクトリに格納する
③HTMLで以下のように読み込む
|
1 |
<script src="js/jquery-3.1.0.min.js"></script> |
上記のような手順で、jQueryを使えるようになります。
ただ、手間もかかりますし、特別な理由がなければCDNを利用すればよいでしょう。
読み込みのポイント
jQueryのバージョンによる差異
さきほどからご紹介しているコードに1.x2.x3.xとバージョンが出てきていますが、バージョンによって特長があります。
jQuery 1.x
IE6〜8などの古いブラウザもサポートしたバージョン
jQuery 2.x
IE6〜8は切り捨て、その分軽量な動作と安定感を追求したバージョン
jQuery 3.x
IE6~8は切り捨て、またajaxやアニメーション機能を削ったスリムビルド版が登場
IEはすでにサポートが終了したバージョンなので、2.x以上に移行していきたいですね。
<script>の一番上で読み込む
jQuery本体を読み込む前に、jQueryで動作するスクリプトを記述したファイルを読み込んでも動作しないため、jQery本体を一番上で読み込むようにします。
動作しない
|
1 2 3 4 5 6 7 |
<!-- jsファイル --> <script src="js/script.js"></script> <!-- jQuery本体 --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!--jQuery本体よりも上にあるjsファイルのjQueryスクリプトは動作しない--> |
上記のようにjQuery本体の上で読み込んでも、その上のjQueryスクリプトは動作しません。
動作する
|
1 2 3 4 5 6 7 |
<!-- jQuery本体 --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!-- jsファイル --> <script src="js/script.js"></script> <!--jsファイルがjQuery本体よりも下にあるのでjQueryスクリプトは動作する--> |
上記のようにjQuery本体を読み込んだ後、その下にjsファイルを読み込めばスクリプトは動作します。
プロトコル省略
上記でご紹介してきた<script>タグで指定した"http:"や"https:"といったプロトコルは省略可能です。
|
1 2 |
<!-- https:を省略 --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> |
プロトコルを省略すると、アクセス元のプロトコルが自動的に適用され、セキュリティの警告が出ないなどのメリットがあり、Googleも推奨しています。
特に"http:"を指定していた場合、"https:"のSSLのページではjQueryが動作ないため、省略表記で統一したいですね。
ただ、ローカル環境では動かないこともありますので注意しましょう。
jsファイルは<body>下部で読み込む
HTMLを読み込む際、jsファイルの読み込みが完了するまでHTMLやCSSなどの読み込みをブロックしてしまいます。
jsファイルは<body>下部で読み込むようにすれば、HTMLやCSSなどの読み込みも終わっているため、影響を受けないでしょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<head> 〜省略〜 <link rel="stylesheet" href="style.css"> </head> <body> 〜省略〜 <!-- body最下部で読み込む --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="js/script.js"></script> </body> |
すでにHTMLやCSSを読み込んでいるため、以下のようなお決まりの記述も不要になります。
|
1 2 3 4 |
// DOMを読み込んだら実行 $(function() { }); // =>すでに読み込んでいるため不要 |
どうしても<head>内にjsファイルを読み込ませたい場合は、cssファイルの下で読み込むようにすれば、cssファイルの読み込みがブロックされずに済みます。
常に最新版を読み込む
jQueryはバージョンを追うごとに軽量・高速化し、最適化されています。
常に最新のバージョンを取得するには、以下のようにバージョンを省略すれば可能です。
|
1 2 3 |
<!-- 1.12.4=>1だけ指定に修正 1.xの最新版を取得 --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> |
|
1 2 3 |
<!-- 1.12.4=>1.12だけ指定に修正 1.12.xの最新版を取得 --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.12/jquery.min.js"></script> |
ただしバージョンを省略すると、元々1年間有効だったキャッシュが24時間限度となってしまうため、あまり使うことはないですかね。
jsファイルをまとめる
jsファイルの読み込みをなるべく少なくすれば、その分動作も高速になります。
jsファイルをまとめないと読み込みに時間がかかる
|
1 2 3 4 5 6 7 |
<!-- 読み込むファイルが多いと時間がかかる --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="js/script.js"></script> <script src="js/date.js"></script> <script src="js/plugin.min.js"></script> <script src="js/sample.js"></script> <script src="js/coscos.js"></script> |
jsファイルを一本にまとめると読み込みは1回で済む
|
1 2 3 |
<!-- 読み込が1回で済むため高速 --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="js/script.js"></script> |
全て1本にまとめることで、読み込みが1回で済みます。
jQueryプラグインなどをたくさん導入していると重くなりがちですし、プラグイン同士の衝突(コンフリクト)によりプログラムが正常に作動しない場合もあるため、できればプラグインに頼らない構築を心がけたいものですね。
CDNに接続できない場合の代替策
なかなかないとは思いますが、万が一CDNがダウンしてしまった場合の代替策として、フォールバックという方法があります。
|
1 2 3 4 5 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!-- CDNが使えない場合は自サーバーに置いたjQueryファイルを読み込む --> <script> window.jQuery || document.write(‘<script src="js/jquery-1.12.4.min.js"><\/script>’); </script> |
jQueryが読み込まれなかったら、CDNのパスをdocument.write()に指定されたパスで上書きして、自サーバーより読み込みます。
中国で使えないことも!?
中国は膨大なユーザー数を抱える魅力ある市場ですが、GoogleやFacebook、Twitterなどの一部ドメインはグレートファイアウォールによってブロックされアクセスできません。
日本で暮らしているとなかなか気付きにくいですが、当然該当するドメインのCDNもブロックされ正常に動作しなくなります。
わたくしも中国在住の友人のためにブログサービスを作ったのですが、グレートファイアウォールに阻まれ、jQueryが動作しないことによる不具合に悩まされました。
(まさか!な原因だったので、突き止めるのに時間がかかってしまいました^^;)
GoogleやMicrosoft CDNは中国のグレートファイアウォールでドメインがブロックされているため、jQueryを使ったサイトはページの読み込みが中断し、思わぬ動作不良の要因となります。
わたくしは、jQuery.comのCDNを使うことでなんとか動作するようになりましたが、JS DELIVRなどのより軽量なCDNを導入すればよいでしょう。
ただ、いつブロックされるかは分からないため、以下のようなチェックサイトで定期的なチェックをオススメします。
中国の話しは多少冗長な感じはしましたが、実体験として最後にご紹介させていただきました。

すごくわかりやすかったです!
ありがとうございます!
コメントありがとうございます!
今後とも分かりやすい解説を心掛けて行きますので、これからもflatFlagをよろしくお願いします。